메타 광고 성과 개선하기 위해 필수인 페이스북 픽셀 설치 (메타 픽셀 설치), 어려우셨죠?
개발 지식 없이도 따라할 수 있도록 차근차근 알려드려요.
안녕하세요, 원포인트에서 활동하고 있는 그로스 마케터 레비입니다. 이번 아티클에서는 메타 광고 운영을 막 시작한 스타트업이 꼭 알아야 할 실무 가이드를 알려드리려고 합니다.
순서
여러분은 메타 광고를 운영하면서, 캠페인의 ‘전환 성과’를 얼마나 잘 추적하고 계신가요?
특히 마케팅 전문 인력이 부족한 초기 스타트업에서는 메타와 인스타그램 광고를 어떻게 운영할지 몰라 트래픽 캠페인만 집행하고 계신 경우를 많이 보게 되는데요. 광고를 통해 진짜 얻고 싶은 것이 전환 성과라면, 이 아티클을 읽고 꼭 우리 웹사이트에 적용해 보시기를 권해드려요.
[이런 분이 읽어보시면 좋아요]
- 메타 광고로 전환 성과 내는 방법이 궁금한 분
- 메타 픽셀 설치 방법부터 하나하나 배우고 싶은 분
- 개발자 도움 없이 전환 이벤트를 추적하고 광고에 적용하고 싶은 분
먼저, 전환 이벤트란 사용자가 우리 웹사이트에서 수행했으면 하는 목표 행동을 말합니다. ‘회원가입’, ‘신청’, ‘구매’ 등과 같은 것이 될 수 있겠죠. 이번 아티클에서는 메타 광고에서 전환 이벤트를 활용하여 성과를 개선하는 방법을 소개하고자 합니다. 우리 웹사이트에 들어온 사람들을 추적하기 위한 메타 픽셀을 설치하고, 우리 서비스 내에서 사용자가 하는 행동을 추적하고, 전환 성과를 극대화하기 위한 광고를 세팅하는 것까지 알려드릴게요. 겁 먹지 마세요, 개발 지식이 전혀 없더라도 충분히 할 수 있습니다. 이 글을 보며 차근차근 따라해보세요.
광고 성과 개선을 위해 메타 픽셀이 필요한 이유
1. 정확한 성과 측정
픽셀은 우리 웹사이트에 들어온 사용자의 행동을 추적합니다. 사용자가 버튼을 클릭하고, 페이지를 이동하고, 결제를 하는 행동 하나하나를 우리는 ‘이벤트’라고 부르는데요. 내가 추적하고 싶은 이벤트를 지정하고, 메타 광고를 통해 유입된 사용자들이 이 이벤트를 몇 번이나 수행했는지를 확인할 수 있게 해주는 것이 바로 픽셀입니다.
광고를 통해 1,000명이 유입되었어도 그들 중 아무도 결제하지 않는다면 광고비는 헛된 지출이 됩니다. 광고를 클릭하여 우리 웹사이트에 들어온 사용자들이 한 번 쓱 보고 나가는지, 실제로 결제를 완료하는지 픽셀을 통해 끝까지 추적해 보세요. 그래야만 우리 비즈니스에 필요한 광고, 바로 진성 유저를 데려와 주는 캠페인에 마케팅 예산을 집중할 수 있습니다.

[예시] 픽셀이 있으면 이런 데이터를 볼 수 있어요.
메타 광고관리자에서 클릭뿐만 아니라 실제 구매까지 이어진 성과 데이터를 확인할 수 있습니다. 구매를 목표로 한다면, 광고 세트 A의 성과가 가장 우수하네요.
2. 광고 성과 최적화하기
위 내용을 보고 ‘전환 수는 UTM으로도 추적할 수 있지 않나요?’하고 생각하실 수 있는데요. 메타 픽셀을 통해 전환 이벤트를 추적하기 시작하면, 이를 기반으로 광고 성과도 크게 개선할 수 있습니다. 전환 이벤트를 기준으로 최적화한 캠페인과, 그렇지 않은 캠페인의 성과 차이는 놀라울 만큼 뚜렷하게 나타나는데요.
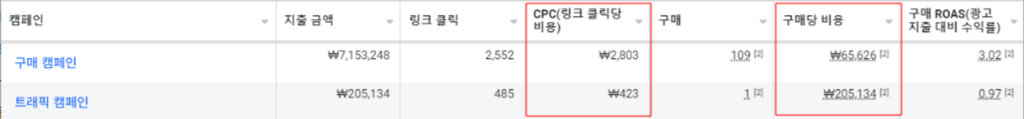
이전 아티클 ‘퍼포먼스 마케팅에 돈 쓰기 전에 알아야 할 3가지‘ 에서 동일한 기간에 동일한 타겟과 소재로 광고를 집행했을 때, 캠페인 목표에 따라 성과가 얼마나 차이가 날 수 있는지 실제 사례로 보여드린 것을 기억하시나요? ‘구매’ 행동에 최적화된 캠페인은 300%가 넘는 ROAS를 기록한 반면 트래픽 캠페인은 클릭당 비용만 저렴하고 구매는 거의 발생하지 않았습니다. 캠페인 최적화 기준에 따른 이러한 성과 차이는 대부분의 비즈니스에서 비슷한 양상으로 나타납니다.

그 이유는 메타 광고의 알고리즘 때문인데요. 메타 광고는 우리가 설정한 캠페인 목표에 따라 그 목표를 가장 잘 달성시켜줄 타겟에게 우리 광고를 도달시킵니다. ‘트래픽’ 캠페인의 목표는 웹사이트 방문수를 확보하는 것이기에 광고를 클릭할 것 같은 사람들에게 광고를 보여줍니다. 하지만 ‘판매’ 목표 캠페인을 선택하면 내가 원하는 전환 이벤트수를 최대한 확보하는 것을 목표로 알고리즘을 학습시킬 수 있습니다. [회원가입]이 목표라면 회원가입을 할 것 같은 사람들에게, [구매]가 목표라면 우리 상품을 구매할 것 같은 사람들에게 광고를 보여주기 때문에 전환 성과가 좋아질 수 밖에 없는 것이죠.
메타 광고 계정에서 픽셀 만드는 법
그렇다면, 이렇게 중요한 전환 이벤트를 어떻게 추적할 수 있을까요? 바로 메타 광고관리자에서 픽셀을 만들어 우리 홈페이지에 심어주면 되는데요, 아주 간단합니다.
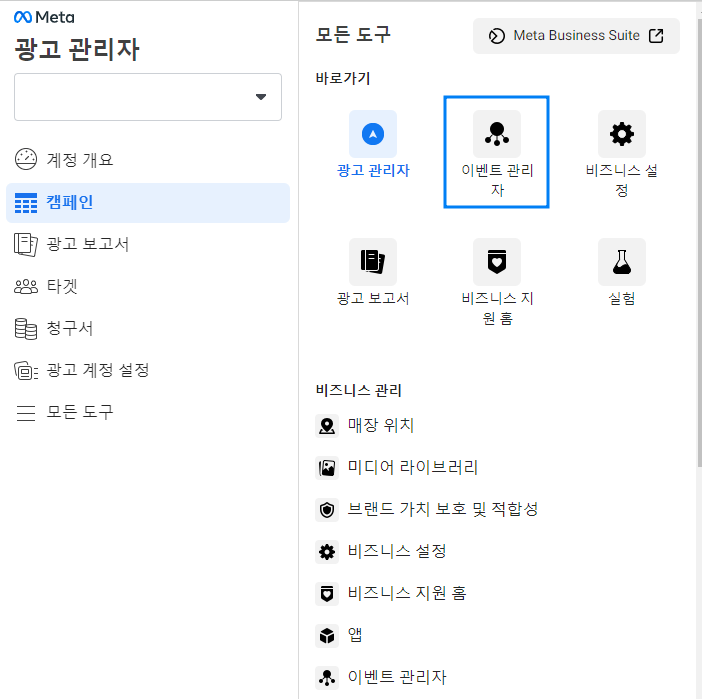
1. 먼저 메타 광고관리자에 접속하고, 우측 메뉴를 펼쳐서 보이는 ‘이벤트관리자’ 들어가세요.

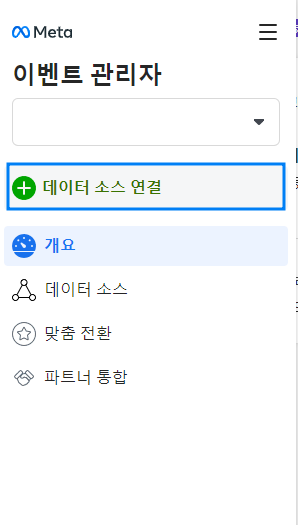
2. 다시 우측 메뉴에서 ‘(+) 데이터 소스 연결’을 선택해주세요.

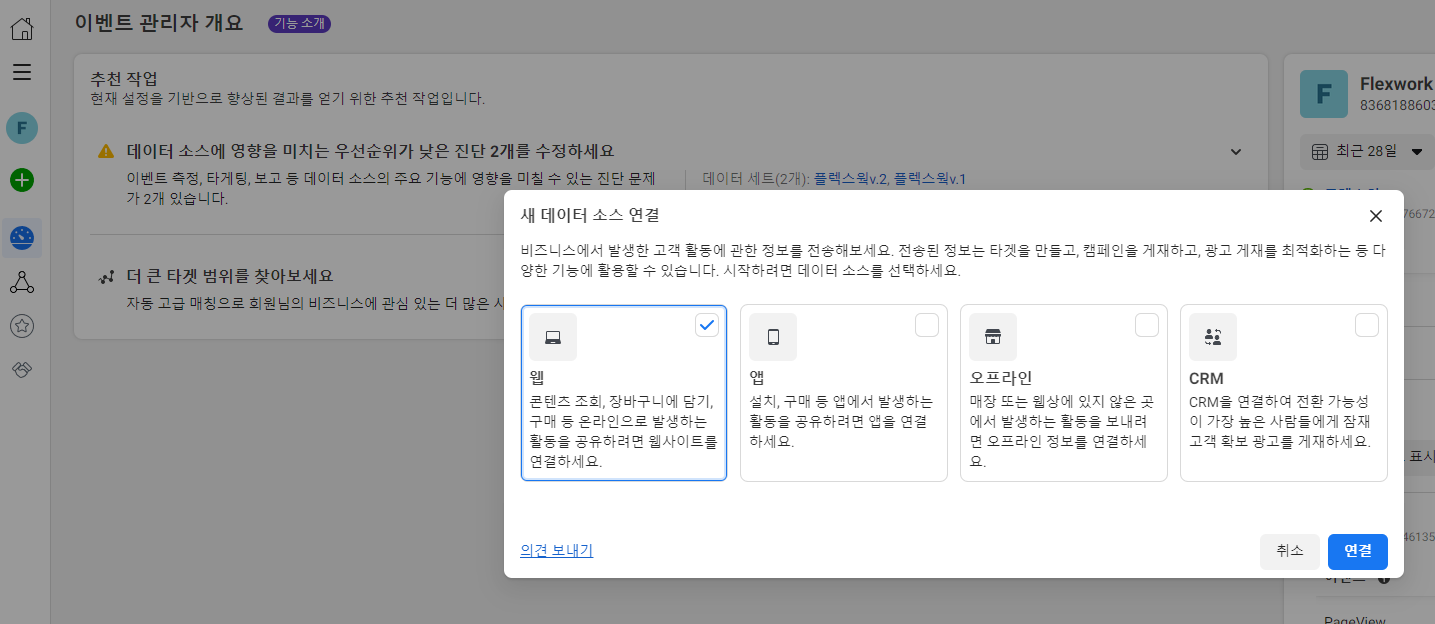
3, ‘새 데이터 소스 연결’ 팝업에서 ‘웹’을 선택하고 ‘연결’ 버튼을 누릅니다. (앱의 경우에는 SDK 삽입을 통해 이벤트를 추적하게 되며 이 아티클에서는 다루지 않습니다.)

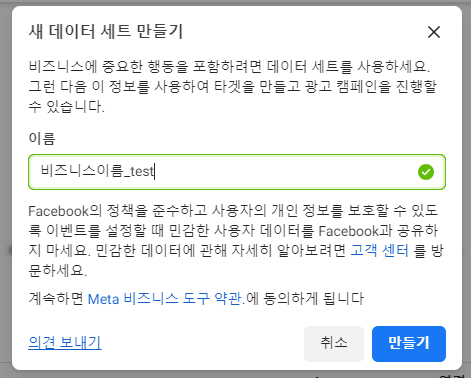
4. 이름은 비즈니스 관련 이름으로 알아보기 쉽게 지정한 후 ‘만들기’를 눌러주세요.

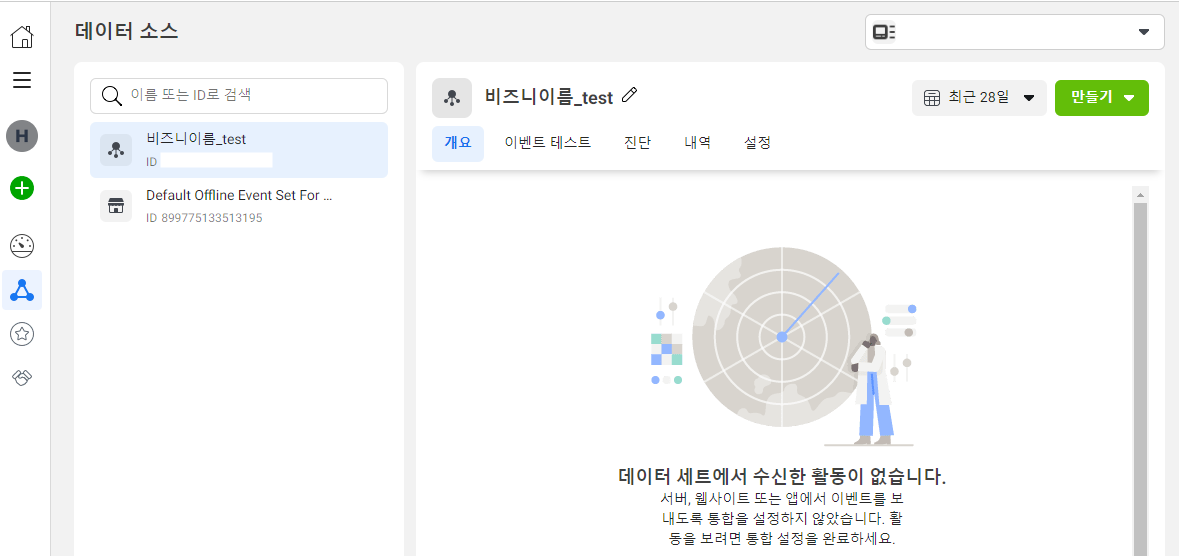
5. 자, 그럼 ‘데이터 소스’ 페이지로 자동으로 이동되고 새 데이터 세트가 생성된 것을 볼 수 있습니다. 아직 어떤 이벤트도 추적하고 있지 않은 모습입니다.

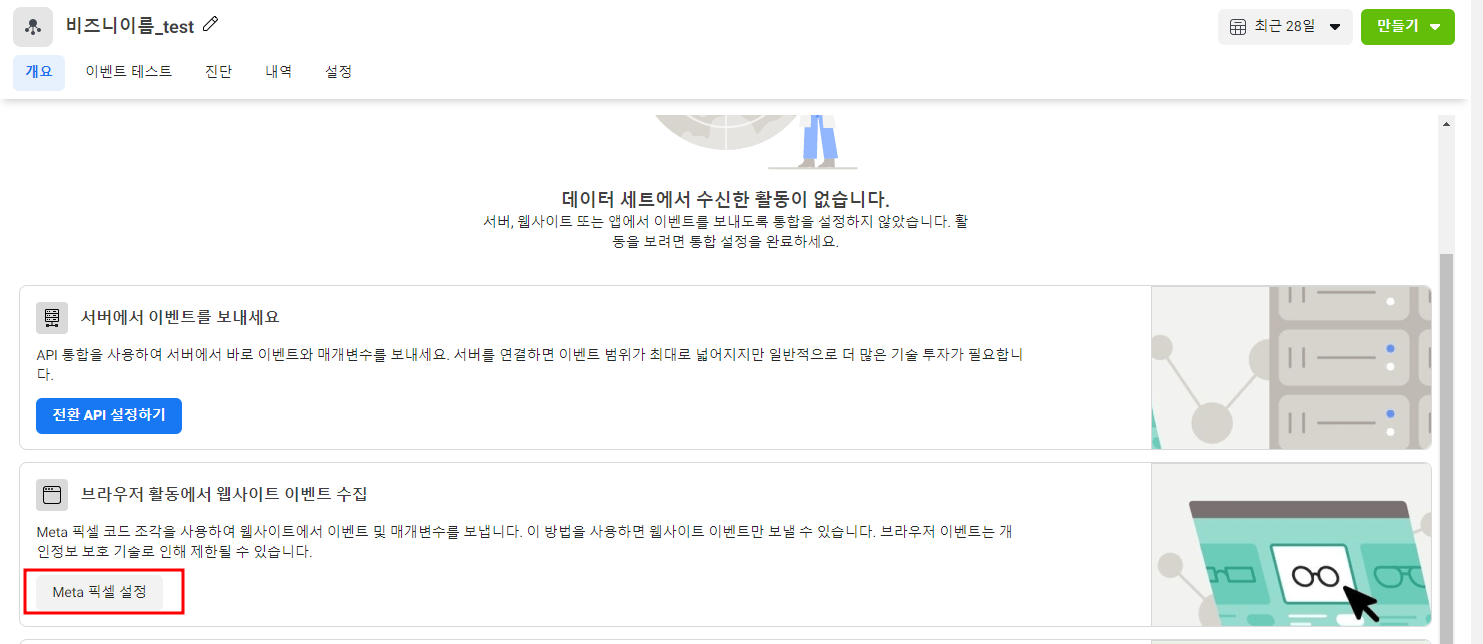
6. 스크롤을 조금 아래로 내려보면, 두번째 박스에서 ‘Meta 픽셀 설정’이라는 버튼을 볼 수 있습니다. 이 버튼을 눌러주세요.
(첫번째 박스에 있는 ‘전환 API 설정하기’도 진행하면 누락되는 데이터를 최소화하여 보다 정밀한 이벤트 추적을 할 수 있습니다. 해당 버튼을 클릭하시면 개발자용 가이드를 확인하실 수 있으며, 개발팀과 함께 진행하는 부분이므로 이 아티클에서는 다루지 않습니다)

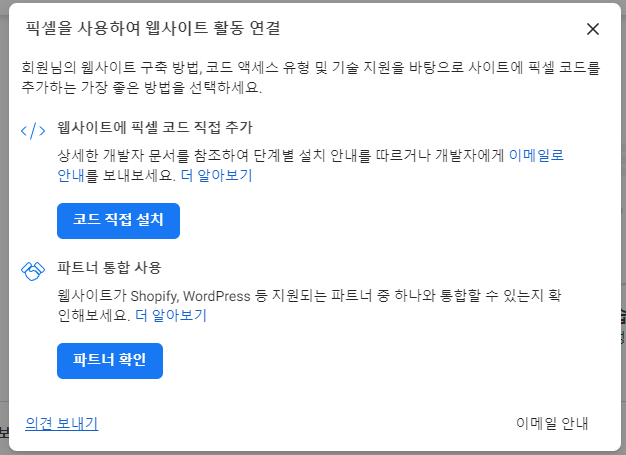
7. 이제 ‘픽셀을 사용하여 웹사이트 활동 연결’이라는 팝업이 나타날 텐데요. 우리는 여기서 픽셀을 우리 웹사이트에 직접 설치하는 방법을 알아볼 것입니다. ‘코드 직접 설치’를 눌러주세요.
(혹시 우리 웹사이트가 워드프레스 등을 사용하고 있다면, ‘파트너 확인’을 눌러 우리 사이트에 맞는 설치 가이드를 확인해주세요.)

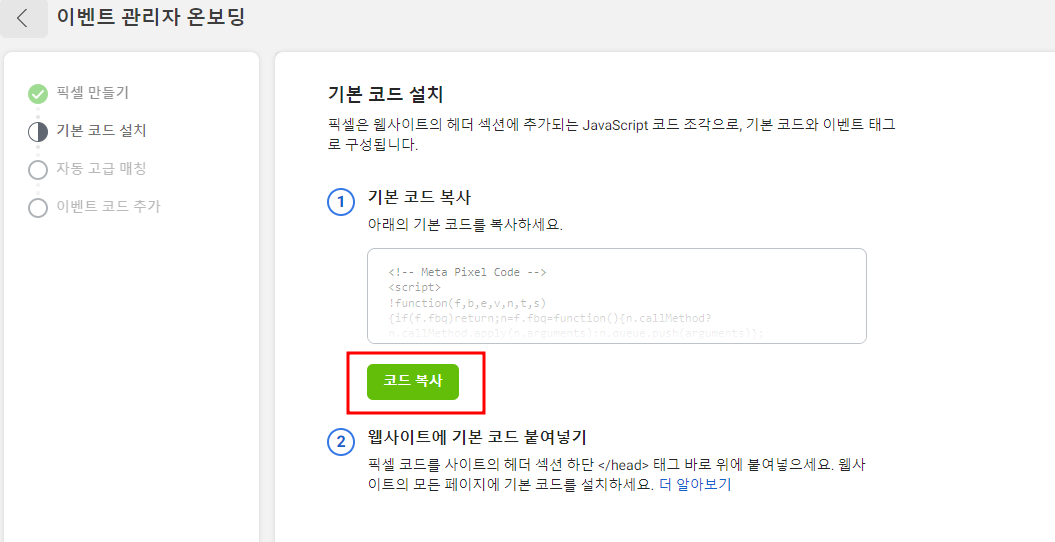
8. 그러면 아래와 같은 화면으로 이동하게 됩니다. 비개발자로서는 알아볼 수 없는 코드가 나왔지만 당황하지 마시고, ‘코드 복사’ 버튼을 눌러주세요. 그리고 편의를 위해 이 코드를 메모장 등에 붙여넣기하여 잠시 보관해주세요!

자, 우리 웹사이트에 삽입할 기본 픽셀 코드를 발급받는 것까지 완료했습니다. 그러면 이 코드를 우리 사이트에 삽입해야 할 텐데요. 이 픽셀을 웹사이트에 삽입하면, 사용자가 우리 웹사이트에 방문하는 순간부터 그들의 행동을 추적하여 우리 광고 계정으로 데이터를 전송받을 수 있습니다.
그런데 우리는 개발자 없이 이벤트를 직접 트래킹해 볼 것이기 때문에, 잠시 메타 광고관리자를 떠나 ‘구글태그매니저’로 이동해 보겠습니다. 구글태그매니저란 개발 지식이 없어도(물론 개발 지식이 있으면 더 좋습니다), 버튼 클릭이나 특정 페이지에서의 행동을 하나의 이벤트로 만들어 추적할 수 있도록 도와주는 무료 툴입니다. 줄여서 GTM이라고 부릅니다.
GTM에서 메타 픽셀 설치 완료하기
구글태그매니저에 들어오셨나요? 구글에서 제공하는 솔루션이니 만큼 구글 계정 로그인은 필수입니다. 이어서 진행해 보도록 하겠습니다.
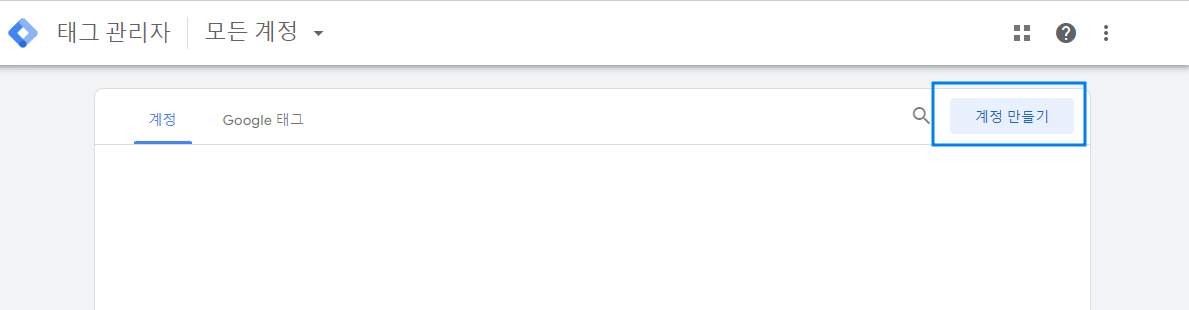
9. 첫 화면에서 ‘계정 만들기’를 진행해 주세요. (이미 비즈니스에서 사용하고 있는 계정이 있다면 이 과정은 생략하고 해당 계정으로 들어가 주시면 됩니다.)

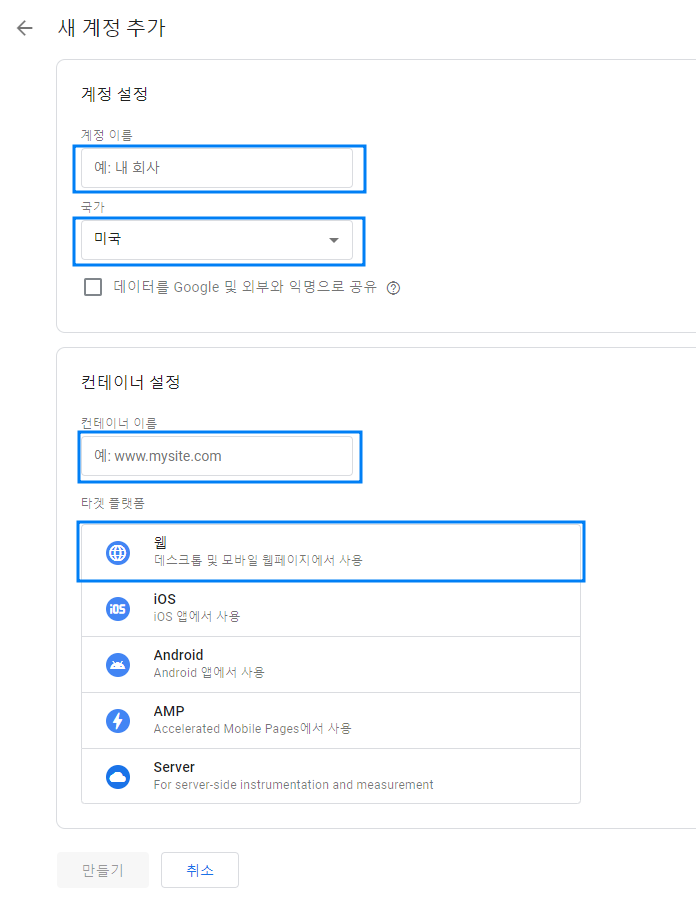
계정을 만드는 것은 아주 간단합니다. 계정 이름을 입력하고 국가를 선택한 후, 컨테이너 이름으로는 우리 웹사이트의 URL을 입력해 주세요. (보유한 웹사이트가 여러 개라면, 하나의 계정 안에 여러 개의 컨테이너를 생성할 수 있습니다.) 그리고 ‘만들기’ 버튼을 누르면 아주 간단하게 새 계정과 컨테이너가 생성됩니다.

10. 계정과 컨테이너 생성을 마치면, 이어지는 화면에서 구글 태그 관리자를 활용하기 위해 필수적인 코드를 확인 할 수 있는데요. 우리는 아까 만든 메타 픽셀 대신에, 이 코드를 우리 웹사이트에 삽입할 것입니다. 딱 이 부분만은 개발자에게 요청해 주세요.
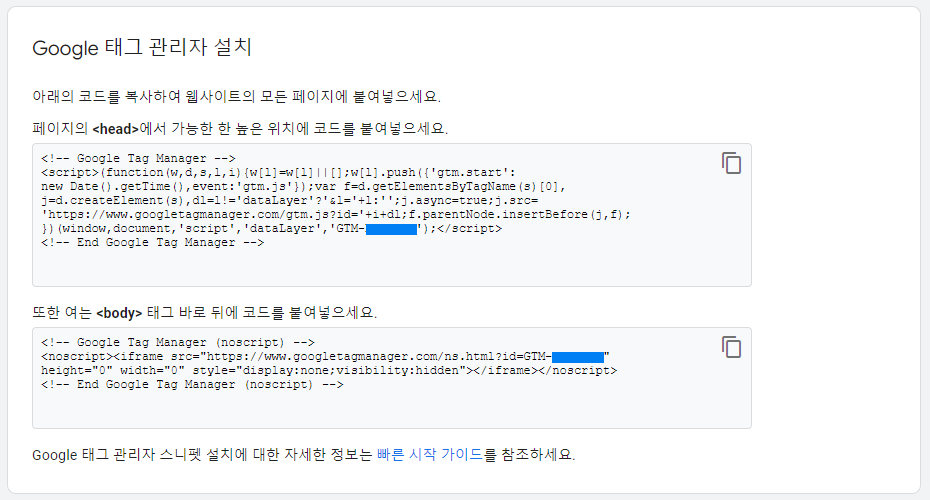
팝업창에 있는 모든 것을 복사하여 개발자에게 그대로 전달해 주시면 됩니다. 첫 번째 코드는 <head>에서 가능한 높은 위치에, 두 번째 코드는 <body> 태그 바로 뒤에 붙여 넣어달라고 하면서 코드를 그대로 복사해서 전달해 주세요. (개발자에게는 5분이면 끝날 작업이니 바쁘더라도 이것만 우선순위로 작업해달라고 요청하셔도 무리가 없겠습니다.)

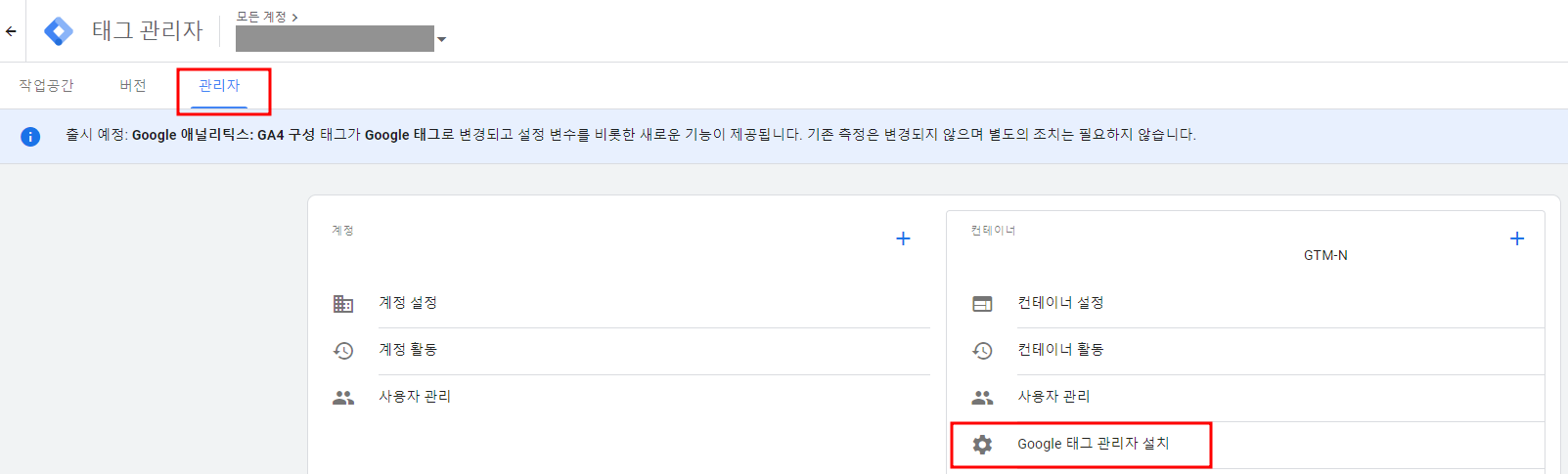
[참고] 위의 팝업을 이탈해 버렸는데 다시 한번 코드를 확인하고 싶으시다구요? 구글태그매니저에서 방금 생성한 컨테이너에 들어가 주세요. 그리고 상단 메뉴의 ‘관리자’를 선택한 후 ‘컨테이너’ 메뉴 중에 있는 ‘Google 태그 관리자 설치’를 눌러주시면 됩니다. 처음에 확인한 것과 동일한 코드를 확인하실 수 있어요.

자, 우리 웹사이트에 구글태그매니저 코드가 삽입되었나요? 그렇다면 이제 구글태그매니저에 위에서 만들었던 메타 픽셀 코드를 적용해 보겠습니다. 현재 우리는 구글태그매니저를 통해 우리 웹사이트에 유입되는 사용자를 추적하고 있는데요. 그 데이터를 우리 메타 광고 계정으로 보내도록 명령하기 위해서입니다.
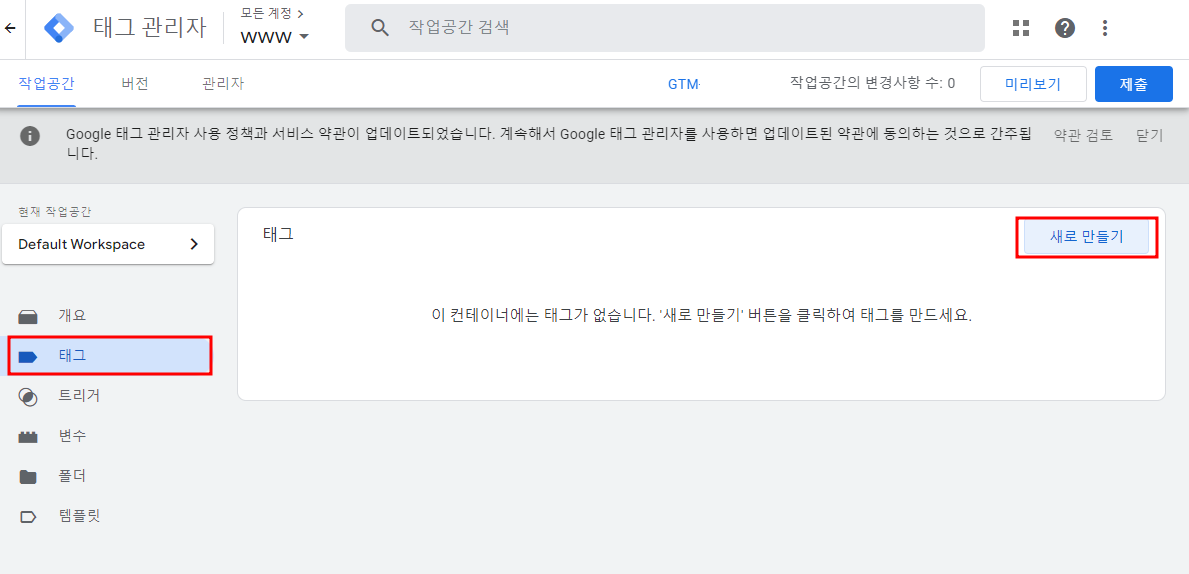
11. 구글태그매니저에서 방금 생성한 컨테이너에 들어가 주세요. 그리고 아래와 같은 첫 화면에서 ‘태그’메뉴로 들어가 ‘새로 만들기’ 버튼을 클릭하세요.

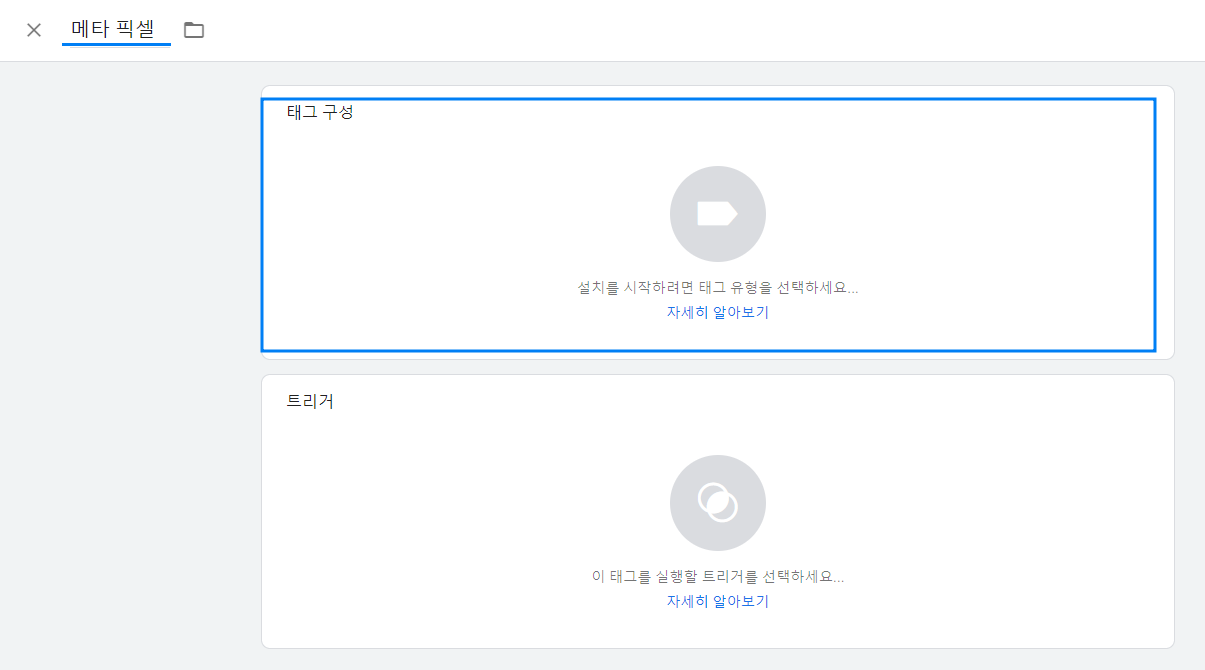
12. 태그 이름은 알아보기 쉽게 ‘메타 픽셀’ 등으로 지정해 주고, ‘태그 구성’ 영역을 클릭해 주세요.

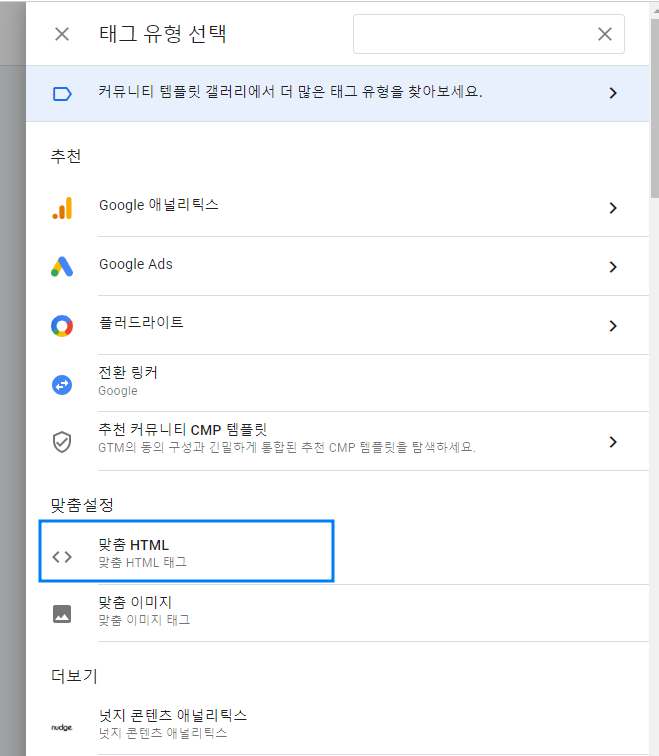
13. 이제 우리가 만들 태그의 유형을 선택할 수 있는 창이 보일 것입니다. 구글이 제공하는 솔루션과 여러 플랫폼이 있지만, 안타깝게도 우리가 사용할 메타 광고는 기본 태그 유형에 없네요. 그러므로 ‘맞춤 HTML’을 선택해 주세요.

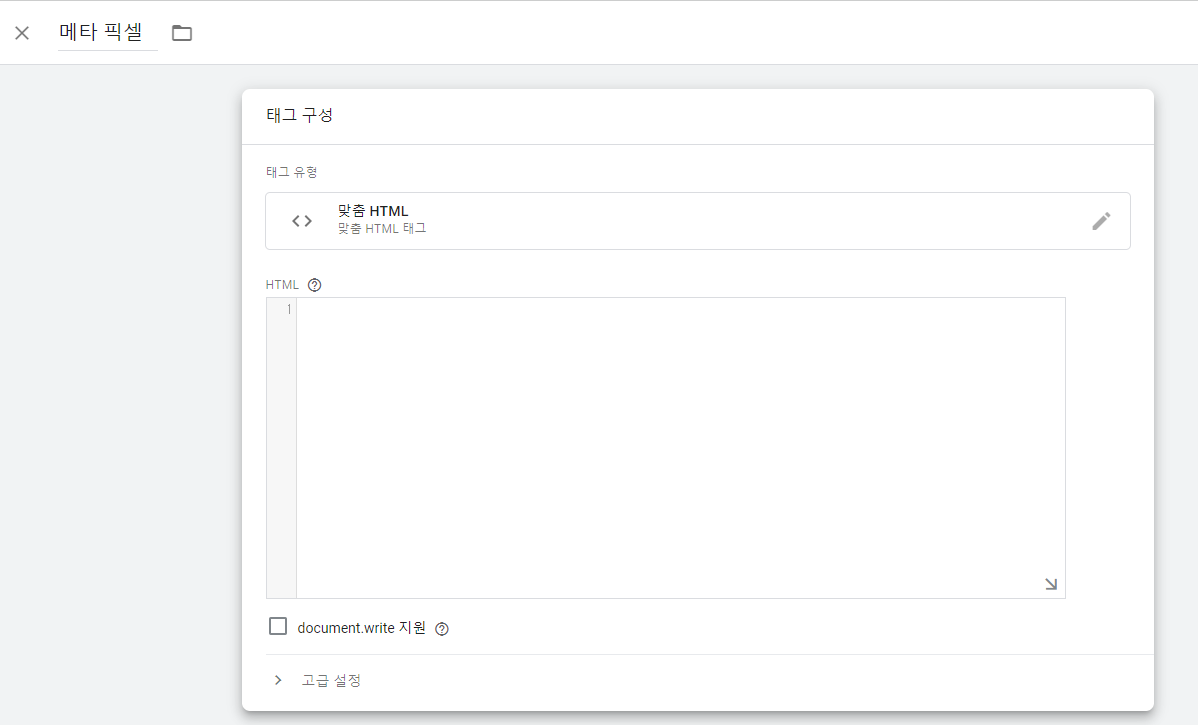
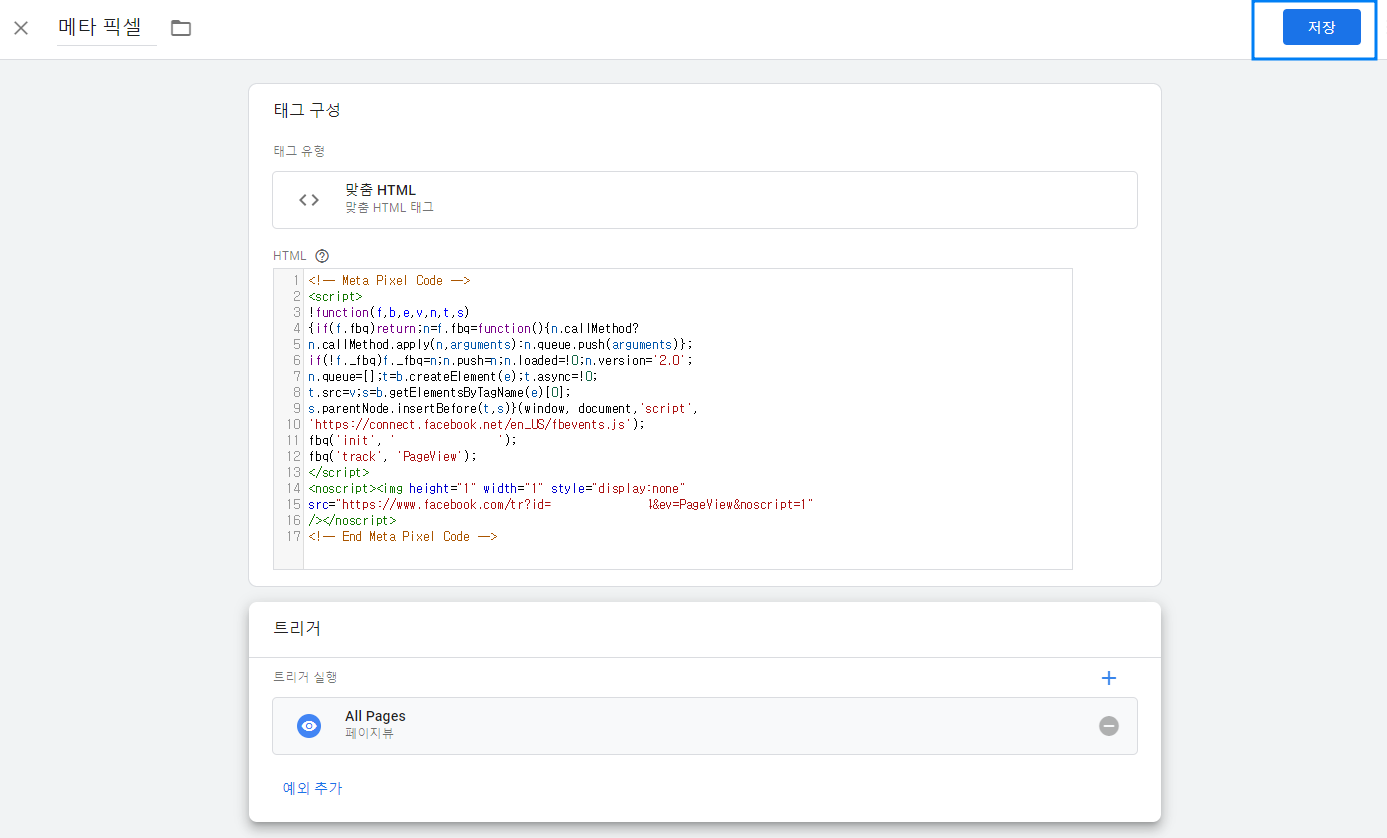
14. 그러면 이제 HTML 태그를 입력할 수 있는 빈 영역이 생깁니다. 여기서 바로 아까 8번에서 발급받았던 메타 픽셀 코드를 가져와 주시면 됩니다. (메모장에 잠시 저장해 두셨죠?)

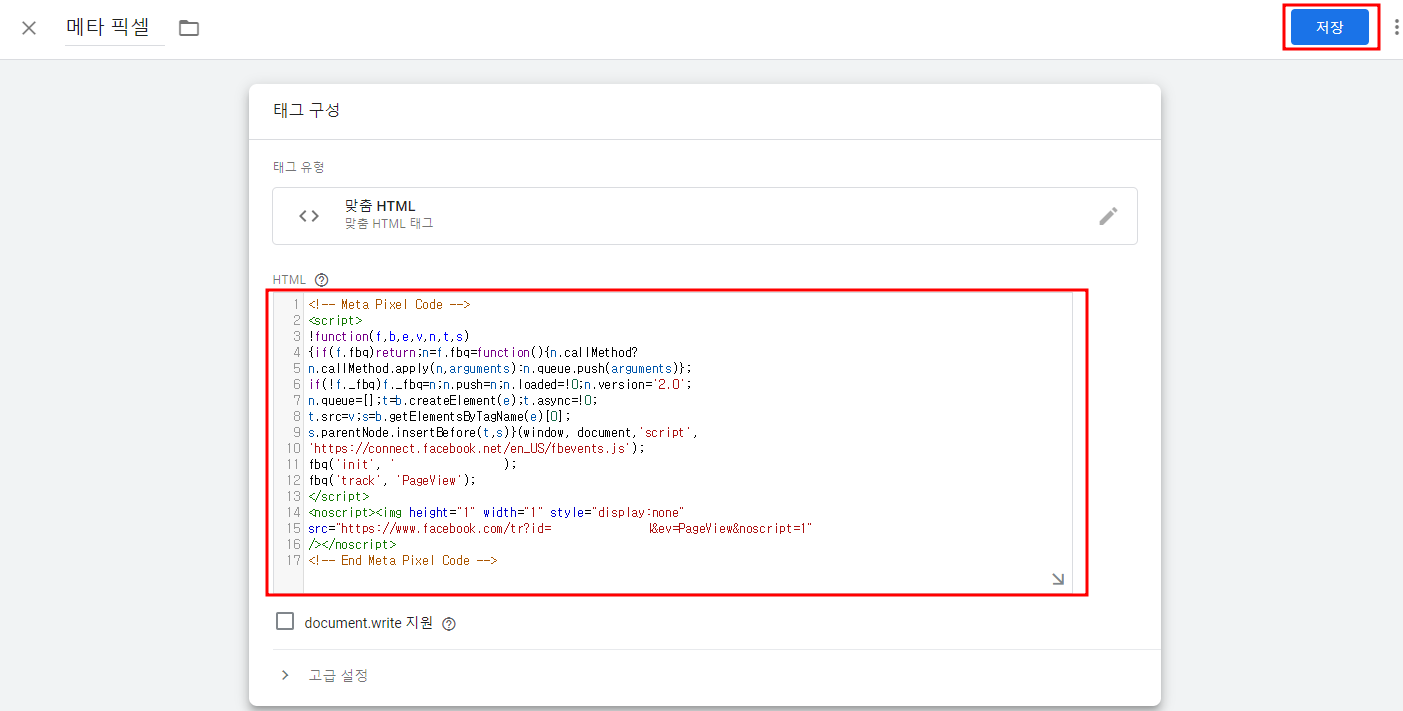
토씨 하나 바꾸지 않고 그대로 붙여넣기 한 후 ‘저장’을 눌러주시면 됩니다.

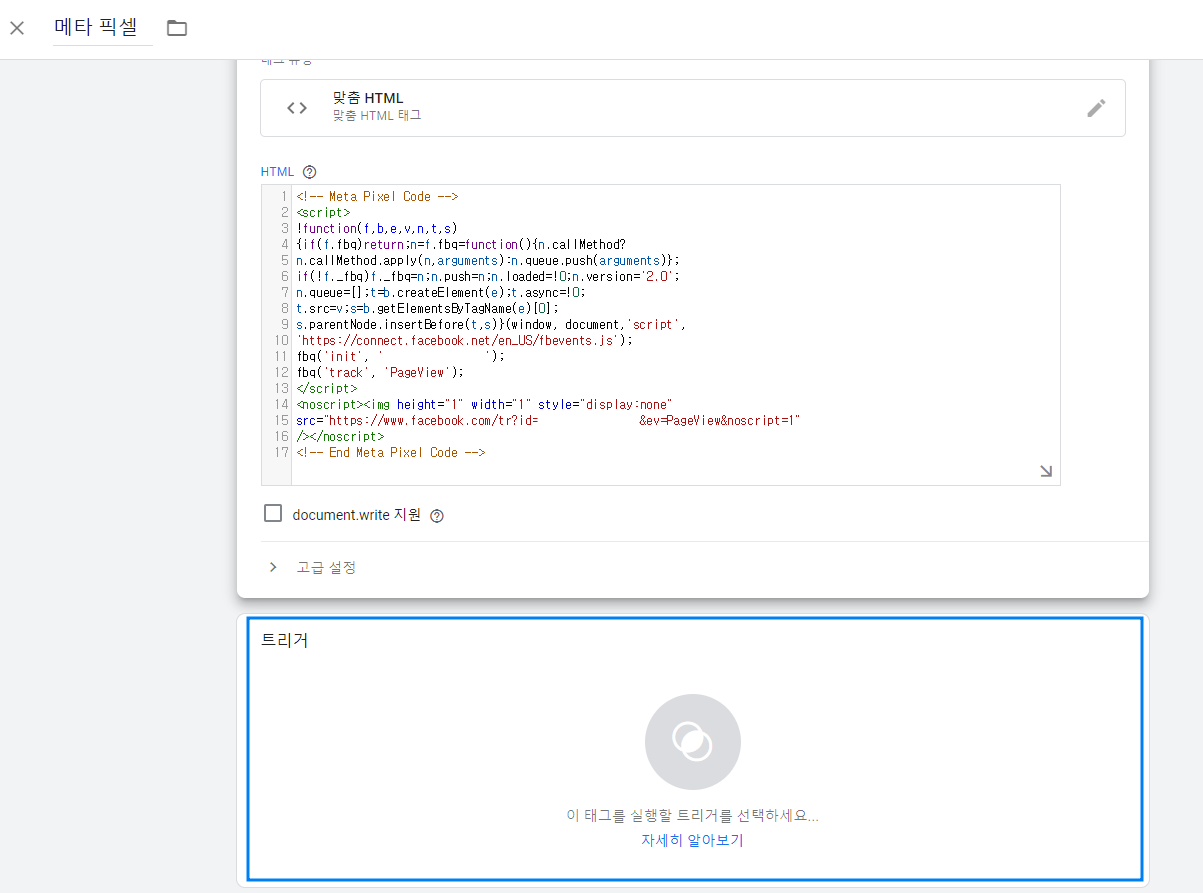
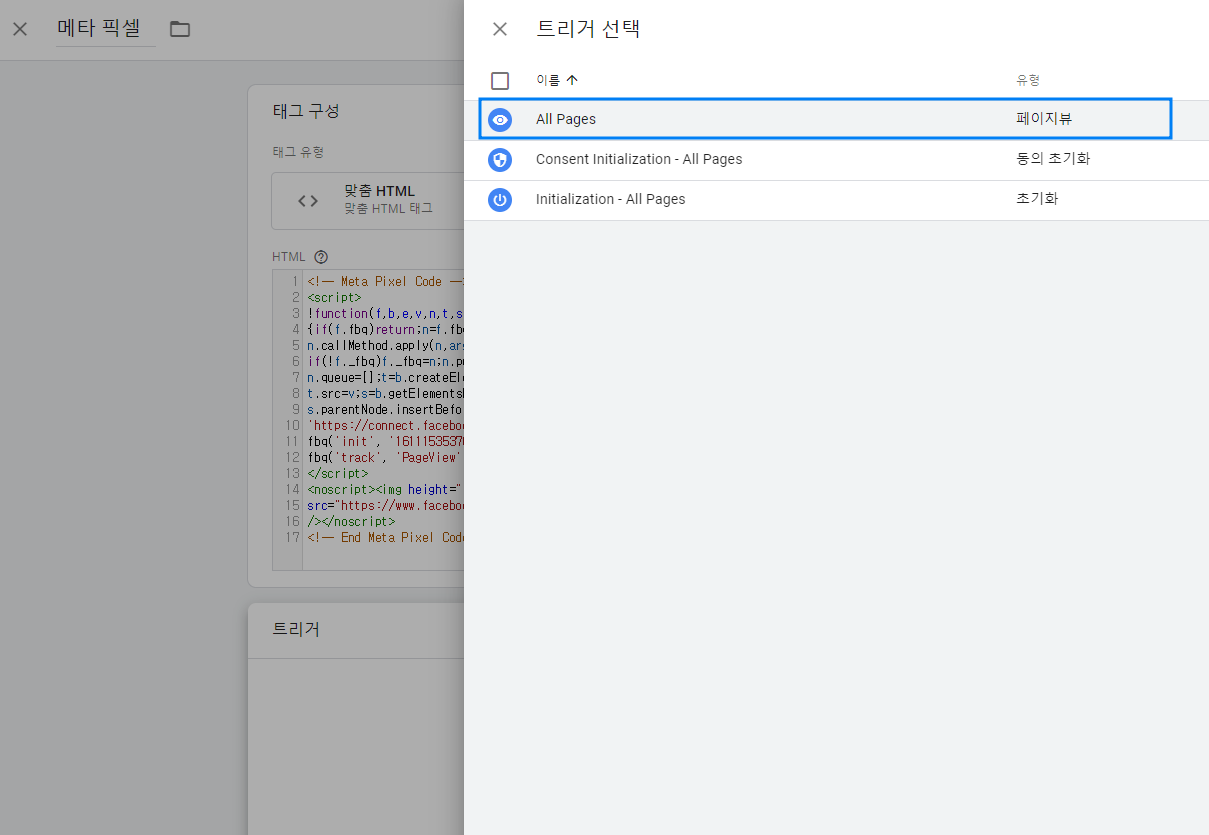
15. 이제 이 태그를 언제 실행시킬지를 결정하는 ‘트리거’를 구성해 줄 차례입니다. 이 역시 어렵지 않습니다. 태그 아래쪽에 있는 트리거 영역을 눌러주세요.

16. 픽셀은 우리 웹사이트의 모든 페이지의 유입을 추적해야 하므로 ‘All pages’를 선택해 주세요. 이 트리거는 ‘모든 페이지에서 페이지뷰가 발생했을 때’ 동작합니다.

17. 태그 구성이 완료되었으니, 저장 버튼을 눌러주세요. 이 태그에 따르면, 우리 웹사이트의 어떤 페이지로든 사용자가 유입되어 페이지뷰가 발생할 때(=트리거) 우리 메타 광고 계정으로 페이지뷰 데이터를 보내게 됩니다.

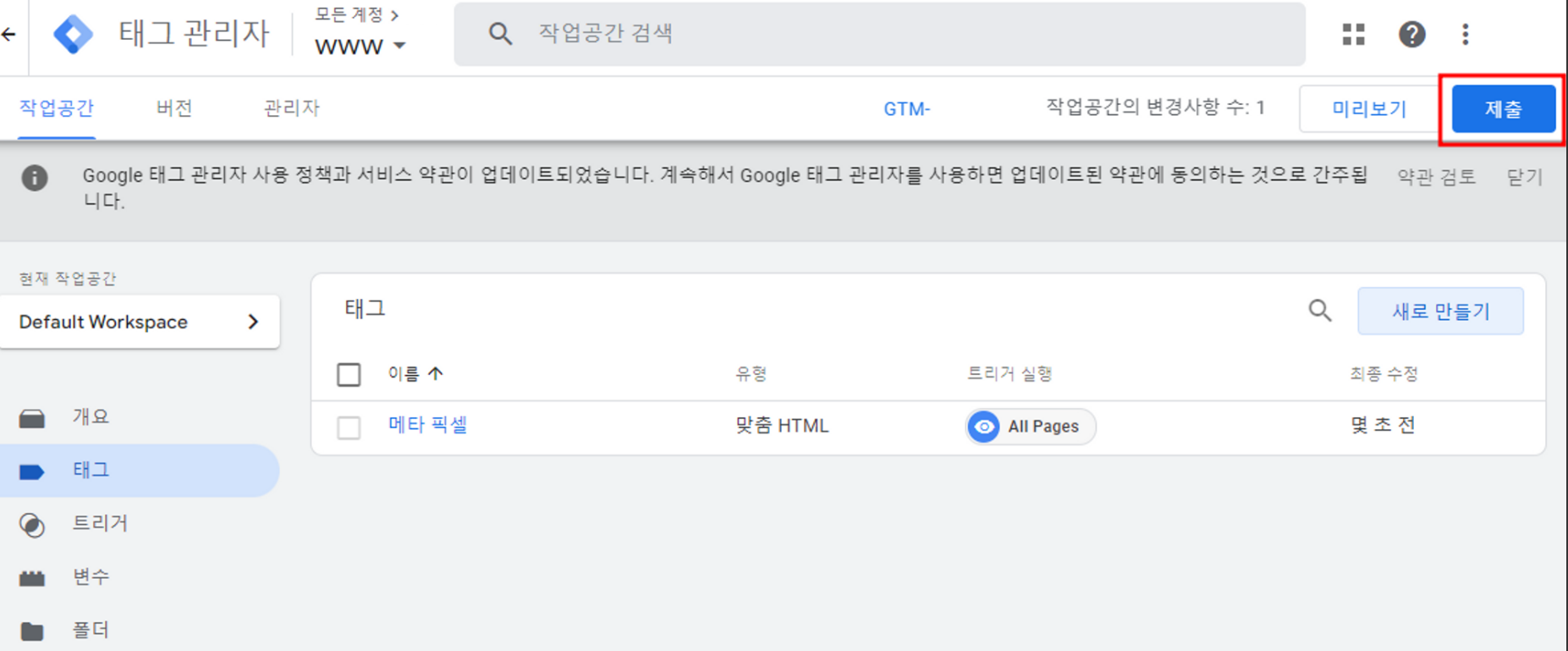
18. 자, 이제 첫 번째 태그가 생성 것을 볼 수 있습니다. 하지만 가장 중요한 과정이 남아있습니다. 이 모든 변경 사항이 실제 우리 웹사이트에 적용되는 것은 ‘제출’ 버튼을 눌렀을 때입니다. 제출하기 전에는, 말하자면 임시저장 상태로 우리 컨테이너 안에만 존재하고 실제로 데이터를 전송하지 않습니다.
따라서 우측 상단의 ‘제출’ 버튼을 눌러주세요.

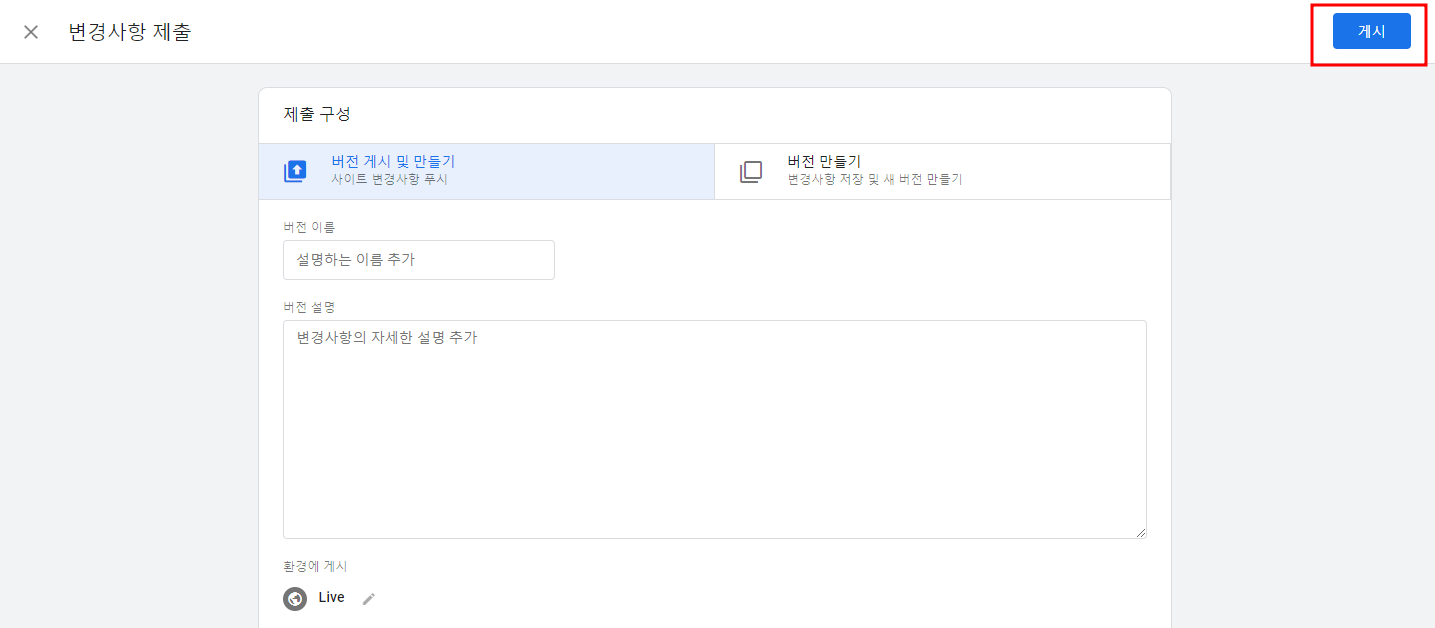
19. ‘버전 이름’과 ‘버전 설명’에서 어떤 변경 사항이 있었는지 기록할 수 있습니다. 이 부분은 만약을 위해 나와 팀원이 알아보기 쉽게 기록해 주시면 좋고, 굳이 입력하지 않아도 됩니다. 이제 ‘게시’를 눌러 제출을 완료해 주세요.

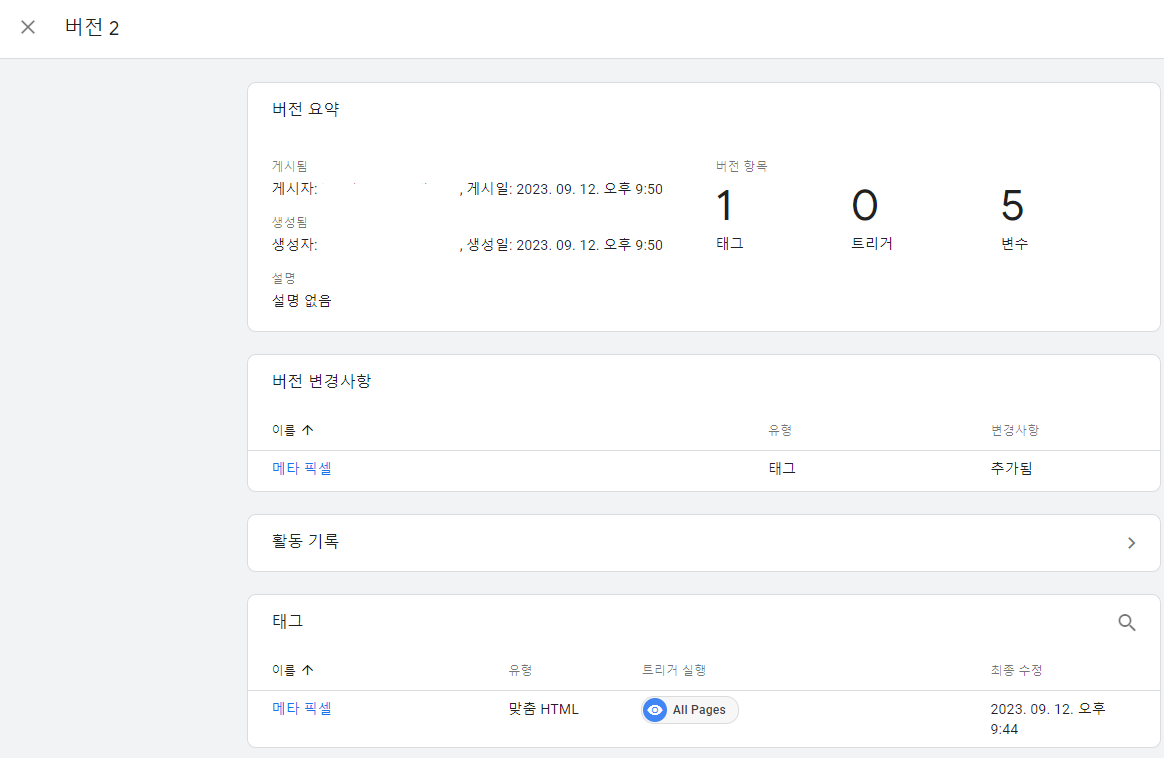
잠깐 로딩 화면이 뜨고, 이제 아래와 같은 페이지가 나오면 변경 사항이 웹사이트에 적용된 것입니다.

축하합니다! 이제 우리 웹사이트에 페이스북 픽셀이 설치되었습니다.
그런데, 정말 설치가 잘 된 것이 맞을까요? 픽셀이 제대로 설치되었는지는 두 가지 방법으로 확인해 볼 수 있습니다.
페이스북 픽셀 설치, 잘 되었을까? 쉽게 확인하기
1. 먼저 실시간으로 확인할 수 있는 방법입니다. 크롬 브라우저에서 확장 프로그램 하나만 추가하면 어떤 웹사이트에 픽셀이 설치되어 있는지 확인할 수 있습니다.
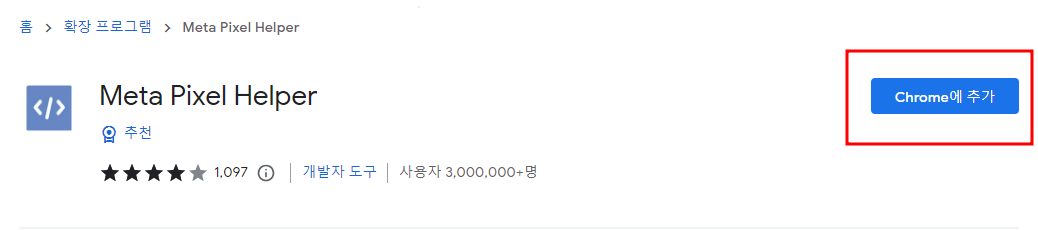
바로 ‘Meta Pixel Helper’라는 확장 프로그램인데요. 해당 확장 프로그램을 검색하여 ‘chrome에 추가’ 버튼을 누르면 간단히 설치가 완료됩니다.

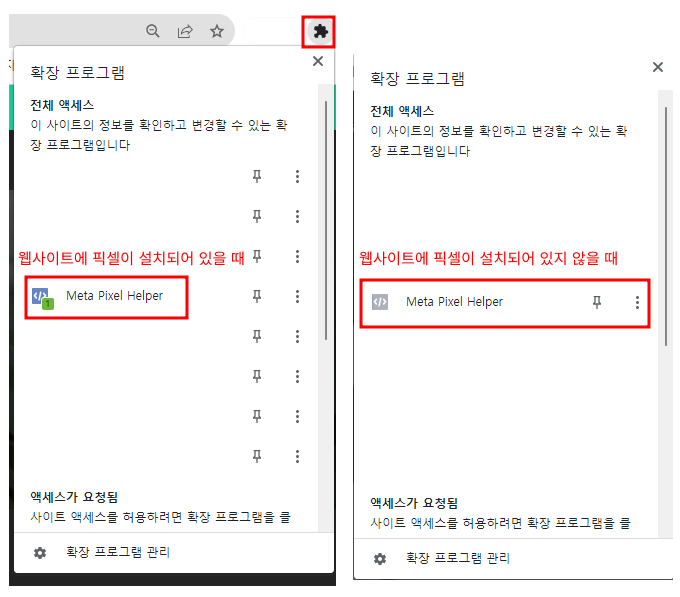
확장 프로그램이 추가되었다면, 방금 픽셀 삽입을 완료한 우리 웹사이트로 이동해 주세요. 그리고 확장 프로그램 아이콘을 눌러 Meta Pixel Helper 아이콘을 찾아보세요. 이 아이콘에 파랗게 불이 들어와 있고 초록색 뱃지가 달려 있다면, 픽셀이 정상적으로 설치되었다는 것입니다.

2. 두 번째는 메타 이벤트 관리자에서 확인하는 것인데요. 이는 실시간으로는 확인하기 어렵고, 1시간에서 하루 정도 지난 후 확인해 보시기를 권장합니다. (픽셀을 삽입한 후 우리 웹사이트에서 페이지뷰 이벤트가 충분히 발생해야 합니다.)
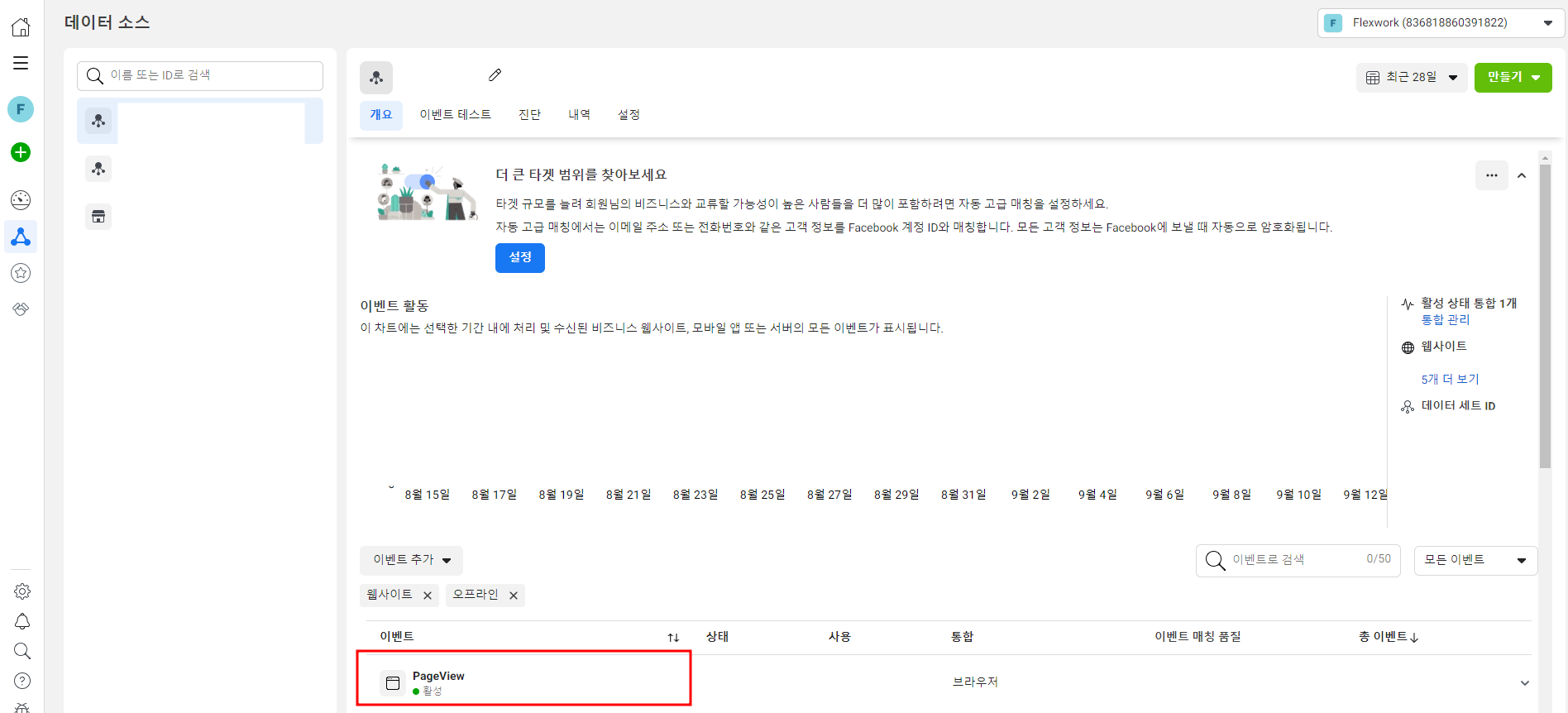
어느 정도의 시간이 지난 후 이벤트 관리자에 다시 들어가 보면, 픽셀 코드를 발급받을 당시에는 텅 비어있던 곳에 page view라는 이벤트가 생성되어 데이터가 들어오고 있는 것을 확인하실 수 있습니다.

여기까지 따라오셨다면, 정말 수고하셨습니다! 우리 광고 성과를 위해 아주 중요한 한 걸음을 내딛으셨어요. 이제 드디어 우리 웹사이트에도 페이스북 픽셀 설치가 완료되었으며, 구글태그매니저를 활용하여 다양한 전환 이벤트를 추적할 준비가 되었습니다.
하지만 아직 필수 과정이 남아 있습니다. 웹사이트 내에서 추적하고자 하는 유저의 행동 데이터는 비즈니스마다, 페이지마다 다를 텐데요. 내가 보고 싶은 이벤트 데이터를 추적하여 광고 계정에 보내도록 명령하는 것은, 구글태그매니저에서 할 수 있습니다. 개발 지식이 없어도 우리 웹사이트의 전환 이벤트를 측정하고 메타 광고에서 활용하는 방법은 다음 아티클에서 또 함께 알아보도록 하겠습니다.